Become a

Learn your own way
Build confidence with free, realistic practice.
Becoming a developer was difficult.
Trying to start, I struggled through videos, courses and tutorials. Some were good, many were confusing, but every lesson left me with one project and no practice.
Most courses told me I "should" do this or that I "have to" do that. They didn't leave room to experiment, and actually understand. So, I made my own.
Try anything, experiment, and feel free to fail. Research the problem yourself, or ask me for help. Then create confidence through a your proven skill and deep understanding.
Now you have the course I wish I had,
and it's free.

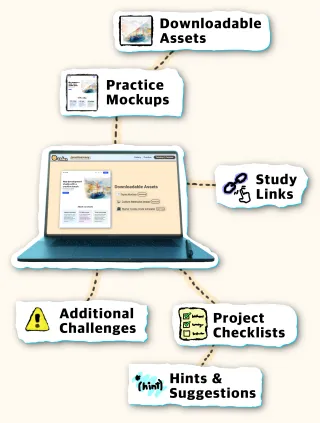
Built-in Editor
Import projects with one click.
Focus on learning, not the editor. This built-in editor automatically imports a project's starter template with the images pre-loaded.

Realistic Practice
Start a real-life practice project.
Build confidence through a growing, practical skillset. These projects are hand-built and based on personal experience.

Private Tutor
1-on-1 assistance to get unstuck.
Ask an experienced code mentor. Send any vanilla HTML/CSS question, project, or bug.
You'll recieve a personal 10-minute video reply, walking through your code.
Common requests
- 🪲 Fix a bug
- ❓ Answer a question
- 💬 Give a recommendation

Video Courses
Video walkthroughs to get a blueprint.
Follow an experienced teacher. Built from experience, these courses provide a step-by-step roadmap to build a practical skillset and a personal catalog of usable code snippets.
Up-coming topics
- 💻 5 navigation bars
- 🖥️ 5 handy footers
- 📱 10 "Hero" sections

